用HTML建立超链接
发布者:东郡网络 时间:2015-09-14 00:00:00HTML文件最重要的特性之一就是超链接,通过网页上所提供的链接功能,用户可以连接到网络上的其他网页。如果网页上没有超链接,就不得不在浏览器地址栏中一遍遍地输入个网页的URL地址了,这样也就无法体现互联网的有点了。
下面十堰网络公司东郡网络将主要利用HTML建立超链接的方法,最后在讲解介个Dreamweaver软件的操作方法。通过下面讲解,读者可以灵活设置页面中的文字、图片等各种样式的超链接。
一、设置基本文字超链接
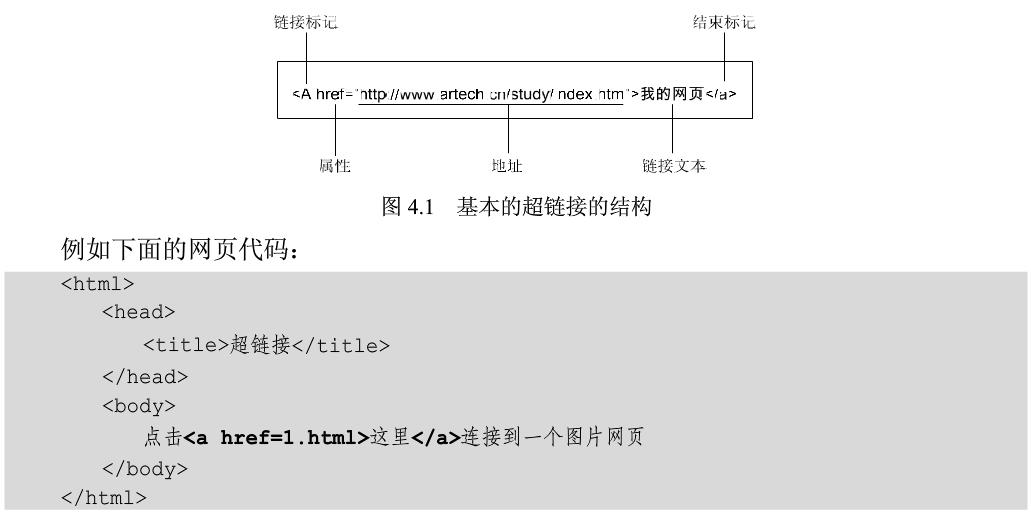
建立超链接所使用的HTML标记标记。超链接最重要的有两个要素,设置为超链接的文本内容和超链接只想的目标地址。基本的超链接的结构如图4.1所示。

在和标记之间的内容就是在网页中被设定为超链接的内容。href属性是必要属性,用来防止超链接的目标地址,可以是本网站内部的某个HTML文件,也可以是外部网站某个网页的URL地址。
1.URL的格式
每个文档在互联网上有唯一的地址,该地址的全称为统一资源定位器(Uniform Resource Laocator),简称为URL。
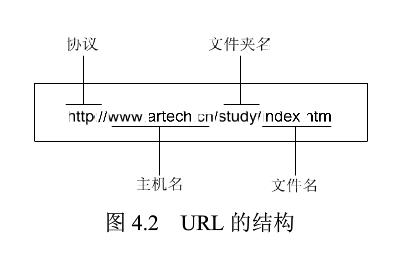
URL由4个部分构成,即“协议”、“主机名”、“文件夹名”和“文件名”如图4.2所示。

互联网的应用种类繁多,网页只知其中之一。协议就是用来提示应用的种类,通常通过浏览器浏览网页的协议都是HTTP协议,即“超文本传输协议”,因此通常网页的地址都以“http://”开头。
接下来“www.artech.cn”为主机名,表示文件存在于那台服务器上,主机名可以通过IP地址或者域名来表示。
确定到主机以后,还需要说明文件存在于这台服务器的那个文件夹中,这里文件夹可以分为多个层级。
最后,就是确定目标文件的文件名,网页文件通常是以“.htm”或者“.html”为后缀。
本信息来源于:东郡网络

 扫描二维码
扫描二维码