东郡网络建站时数据存储
发布者:东郡网络 时间:2015-06-19 00:00:00一般脚本中分别在字面量值、变量、数组元素和对象属性这4种地方存于数据。读取数据总会带来性能开销,而开销大小取决于数据存贮在这4中位置中的哪一种。
在大多数浏览器中,从字面量中读取值和从局部变量中读取值的开销差异很小,以至于可以忽略不计;你可任意地混合使用字面量和局部变量,而无需担心性能问题。真正的差异在于从数组或对象中读取数据。存取这些数据结构中某个值,需要通过索引(对干数组)或属性值(对于对象)来查询数据存储的位置。
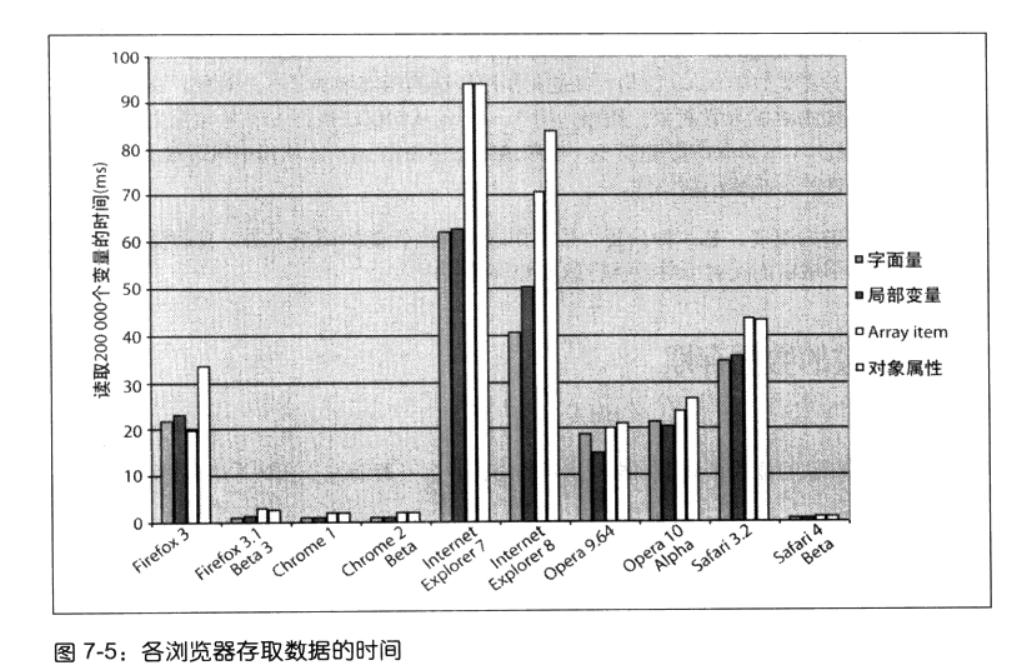
十堰网站建设技术人员为了测试数据存取时间对所在位置的依赖,创建了一个从备种位置读取200 000次数值的实验。东郡网络技术人员在多个浏览器上做这个实验,结果刚好一分为二:Internet Explorei、Opera和Firefox 3存取数组元素比对象属性快:而chrome、Safati、Firelbx 2和Firefox 3.1+存取对象属性比数组元素快.如下图

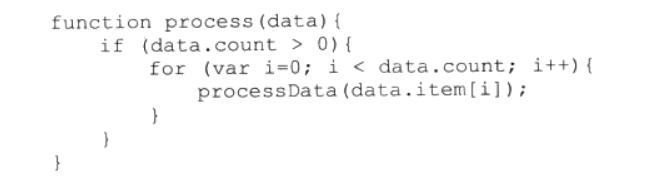
从测试结果中可以得出一个重要启示:始终将那些需要繁琐存取的值存储到局部变量中。请看下面代码:

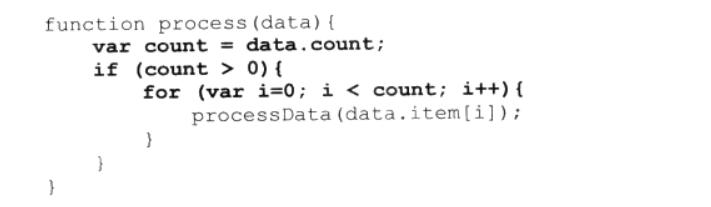
这段代码多次读取data.count的值。乍一看指读取了两次;一次在if语句中,一次在for循环中。然而实际读取data.count的次数应该是data.count的值加1,因为每次进入循环时都会执行控制语句(i〈data.count)。如果将值存储到局部变量中,然后从局部变量中存取,函数将运行得更快:

改写后的函数在执行过程中读取data.count仅有一次,这是因为这个函数一开始就把data.count存储到局部变量中。这样函数其他位置就可以直接使用局部变量count,从而减少读取对象属性值的次数。由于减少了查找对象属性的次数,函数的执行效率将比志气啊你的更高。
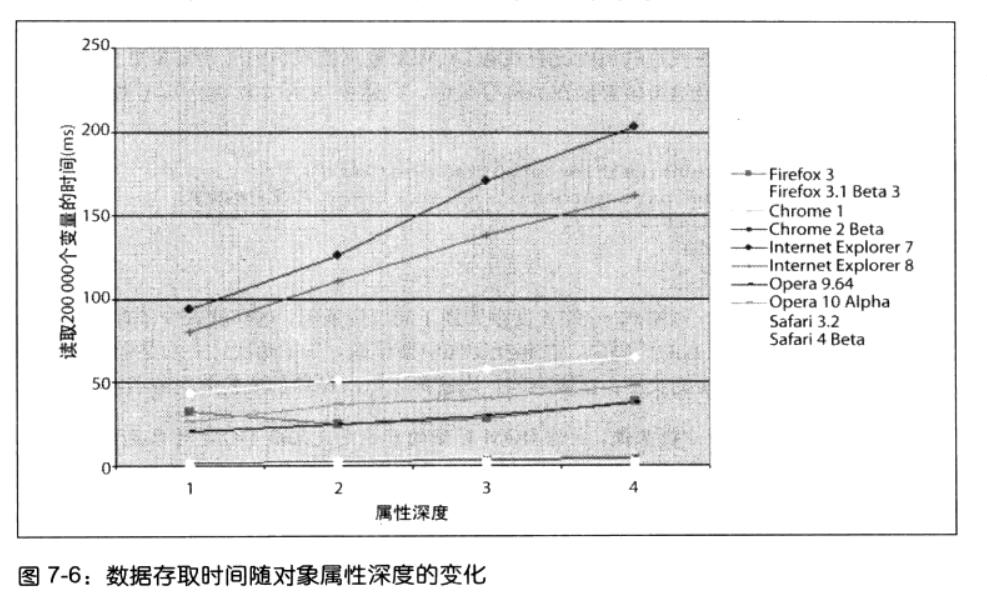
随着数据结构深度的增加,它对数据存取速度的影响也跟着边打。例如存取data.count比data.item.count快,存取data.item.count比data.item.subitem.count快。在处理属性是,点符号(.)的使用(用于查找属性)次数直接影响存取该属性的总耗时。下图展示了个浏览器中属性深度与数据存取时间的关系。这个测试只数据存取实验的一部分。

十堰网站建设技术人员在数据存取时,将函数中使用超过一次的对象属性或数组元素存储为局部变量是一种好方法。
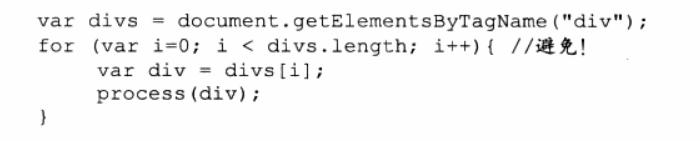
在处理HTMLCollection对象时用局部变量特别重要。实际上每次存取HTMLCollection对象的属性,都会对DOM文档进行动态查询。例如:

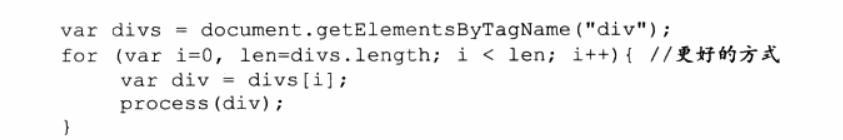
这段代码的第一行创建了一个查询来获取页面中所有的〈div〉元素,并将查询结果存储到divs中。每次通过属性名或索引存取divs的属性时,DOM实际上重复执行了一次对页面上多有〈div〉元素的查询;在这段代码中,每次读取divs.length或divs[i]都会对页面查询一次。一般说来,查找这些属性比查找飞DOM对象属性或数组元素需要更多的时间。因此重要的是:尽可能把这类值存储在局部变量中,以避免HTMLCollection兑现引发的重新查询。例如:

上述将HTMLCollection对象divs的长度存储到了局部变量中,这样就减少了直接存取改兑现的次数。上一个版本的代码中,在每次循环中要读取divs两次:一次是铜鼓哦指定位置检索对象,另一次是检测长度。新版本你的代码省掉了每次训话你都要检测对象长度的运算。
本信息来源于:东郡网络

 扫描二维码
扫描二维码